この記事では、はてなブログのスマホの最下部にあるフッタに表示される「Powered byはてな」を非表示にする方法について手順を解説していきます。
ブログ運営にあたって、余計なリンクをなるべく表示させないことが古今東西大切な知恵ですので、はてなブロガーの方は、ぜひ取り組んでみてください。
フッタの「Powered byはてな」を非表示にする手順

たかがフッタといえど、はてなブログっぽさが残るのが嫌だったり、発リンクでユーザーが逃げてしまうことを気にしたりと「気にし出せばキリがない!」はてなブログのカスタマイズ。
簡単に対策しておけることは対策し尽くしておいた方がいいとバンクーバーの晴れ空の下で強かに考えている今日この頃です。
さて、そんな僕の戯言に時間を割くほど暇じゃない人が多いと思いますので、サクッと解説していきます。
スマホ版のフッタをキレイに削除
前にも少しお伝えしましたが、スマホ表示だと無駄なリンクが多いので削除しておくのがベターです。ユーザビリティを上げるために無駄なリンクを貼らないというのがwebマーケティングの基本中の基本です。
そして、今回は、▼これ▼を削除する方法です。

下記CSSコードをコピペするだけでOK
コピペする場所は「管理画面⇒デザイン⇒スマホアイコンをクリック⇒ヘッダ⇒タイトル下」にコピペします。
コードは下記です。
/* Powered byを非表示 */
<style type=”text/css”> .footer {
display: none;
} </style>
まとめ
意外と知らない人が多いんですが、あなたのブログに訪問してくれるユーザーのほとんどの人がスマホから来てくれています。
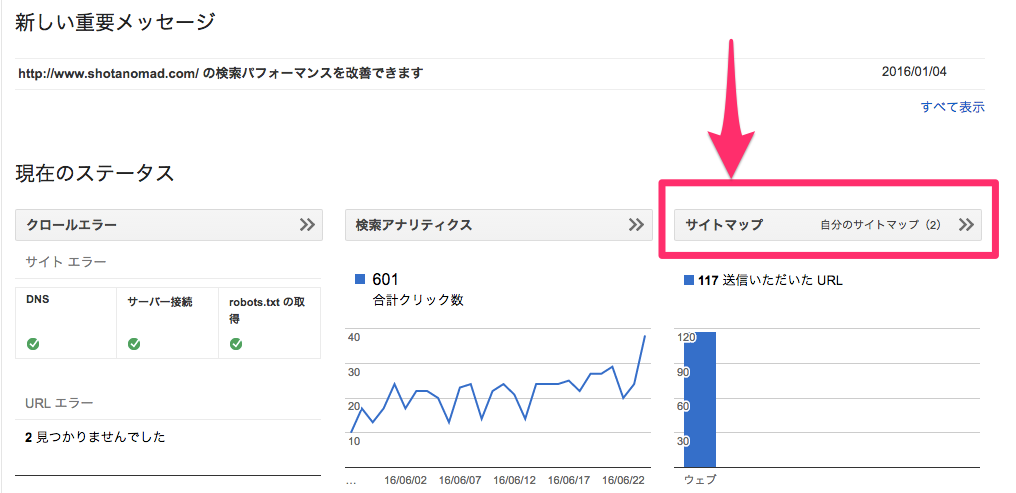
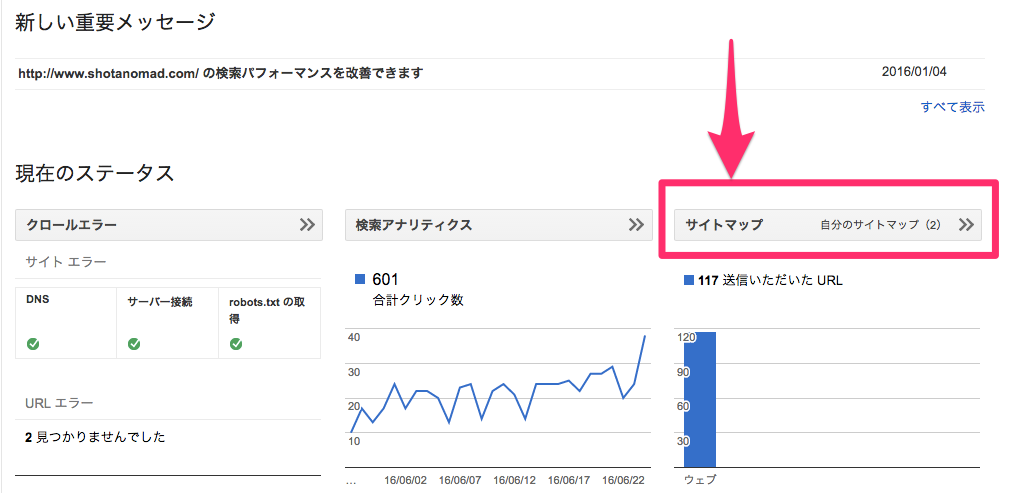
Googleアナリティクスで分析してみれば一目瞭然だと思います。
ということは、スマホ対策をきちんとやった方がいいというのは当たり前の話になってきています。
目の前の画面に集中してしまいがちになるかもしれませんが、“画面の奥には人がいる”ということを忘れないようにしたいですね。