はてなブログのスマホページは、デフォルトのままだと何だか薄っぺらくて嫌だなと思っていたので、思い切ってカスタマイズしてみました。
スマホページの記事一覧ページのデザインをオシャレにしてみたので、同じようにカスタマイズしようと思う方の参考になれば幸いです。
目次
もっと直感的に訴えかけられるようにスマホトップをいじってみた

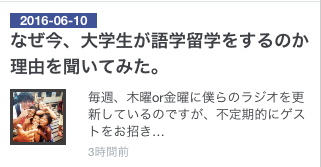
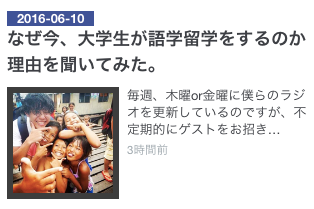
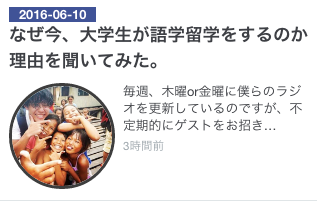
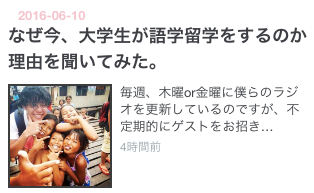
ブログトップページの記事一覧のデザインの変更をしてみました。両者の違いに気づいていただけますでしょうか?この部分ですが、ほとんどのはてなブログユーザーが同じデザインですよね。なので、こういう部分にも変化をつけていかないと、のっぺりとした感情のない無愛想なブログなままなので、ちょっとかわいそうなままです。
少し変えるだけでも個性が大きく出ますし、アイキャッチ画像を大きく表示させるだけでも読者に感覚的にググッと魅力を伝えやすくなりますので、目を引くようなブログになっていきます。何気に見た目って大事ですので、ぜひカスタマイズしていきましょう。
変更した部分は ①画像サイズ ②画像の枠線 ③日付のデザインの3つです。
コピペでOKな形式にしてありますので、3分もあれば変更できる内容です。
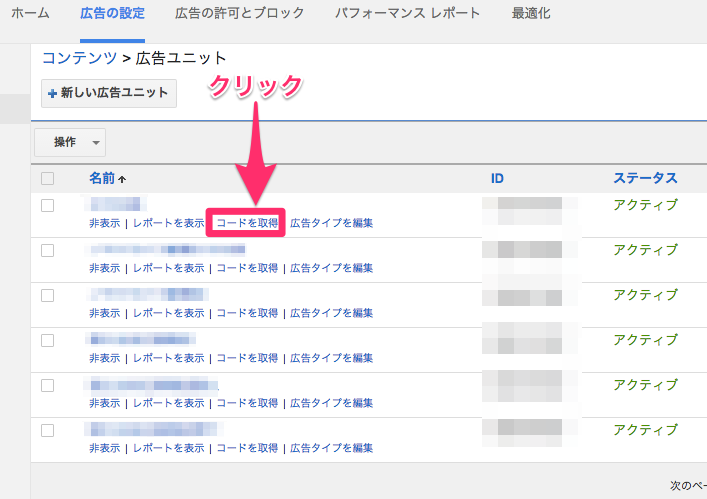
1:記事一覧ページを編集するコードをコピーする
中の細かい数値をいじることでさらに自分好みの色やサイズに変更できますので、後述します。
<style type=”text/css”>
.list-entry-article .thumb-image
{
width: 100px; /*サムネイル画像の横幅*/
height: 100px; /*サムネイルが画像の縦幅*/
border-radius: 0em; /*サムネイル画像の角の丸みをなくす*/
border: solid 3px rgb(61, 61, 61); /*画像の枠線をつける*/
}
.date
{
color: white; /*日付の文字色*/
background: #444B99;/*日付の背景色*/
padding: 0px 10px;/*日付の文字まわりのスペース*/
}</style>
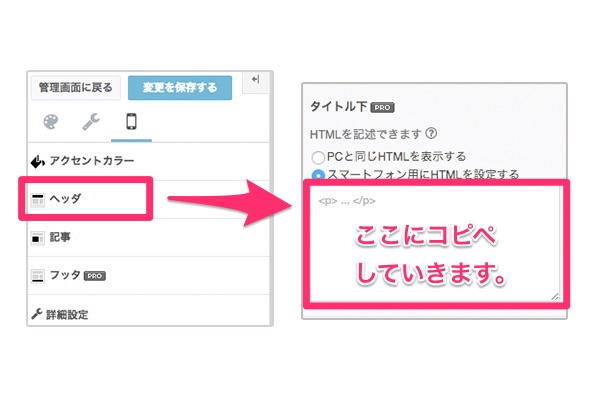
2:コードをヘッダ下にペーストする

先ほどコピーしたコードを【管理画面】⇒【デザイン】⇒【スマホアイコン】をクリックして、ヘッダをクリックすると右のような画面が出てきますので、そのまま貼り付ければ変更完了です。このように変更されます。

これで満足だという方は、もう他のページを見ていただくか、このままページを閉じていただいて構いません。
ただ、日付の色を変えたい、サムネイルのサイズや形を変えたいという方のために、その変更方法を記述しておきたいと思います。
3-1:画像サイズを変更したい場合
横幅サイズを変更する場合
width: 100px;/*サムネイル画像の横幅*/
⇒赤文字で100と記述してある数値を変更すればOKです。
縦幅サイズを変更する場合
height: 100px; /*サムネイルが画像の縦幅*/
⇒赤文字で100と記述してある数値を変更すればOKです。
▼例1:サムネイル画像を横50px縦50pxにすると

画像が小さくなっていまいちインパクトに欠けます。
▼例2:サムネイル画像を横150px縦150pxにすると

う〜んデカすぎますね。僕は横100px縦100pxのサイズ感が好きです。これは完全に好みだと思うので、自分がいいなと思うサイズがベストなんだと思います。
3-2:画像の枠線を変更したい場合
画像の枠線の太さを変更する場合
border: solid 3px rgb(61, 61, 61); /*画像の枠線をつける*/
⇒赤文字で3と記述してある数値を変更すればOKです。
▼例1:1.5pxにすると

▼例2:6pxにすると

これも好みに合わせてサイズを調整してみてください。
3-3:サムネイル画像の形を丸く変更したい場合
border-radius: 0em; /*サムネイル画像の角の丸みをなくす*/
⇒赤文字で0と記述してある数値を変更すればOKです。
▼例:4emにしてみると

サムネイル画像が丸くなって可愛い感じになります。丸い方が好きな方は、丸くしちゃいましょう。
3-4:日付の文字色を変更したい場合
color: white; /*日付の文字色*/
⇒whiteの部分をblack,green,blueなどと英語で色を指定すれば基本的な色には対応してくれるので、こちらを参考に色を指定してみてください。
▼例:pinkと指定してみると

日付部分がピンク色に変更しました。(変化が分かりやすいように日付の背景色を白に変更しています)
3-5:日付の背景色を変更したい場合
background: #444B99;/*日付の背景色*/
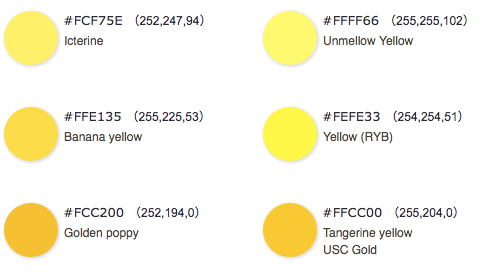
⇒#444B99は色のコードですので、この部分に色のコードを指定すれば対応してくれます。こちらを参考に色を指定してみてください。このように、視覚的に色を確認できるのでオススメです。

▼例:#5B92E5に変更してみると

青系の色に変化しました。なお、僕がそうなんですが、結構色音痴というか「これ!」という色になかなかたどり着けなかったりします。そんな時に、役に立つのがこのツールです。
このツールを使うと、あなたが何かのHPやブログを見て「この色いい!」と思うときってあると思うんです。その時にこのツールを使うと、そのページのここは何色を使ってるというのが色のコード形式で分かるので非常にオススメです。僕はかなり重宝して、色んなサイトの色を盗ませてもらっています。
3-6:日付の文字まわりのスペースを変更したい場合
padding: 0px 10px;/*日付の文字まわりのスペース*/
⇒ 0px 10pxの部分を変更するとOKです。
↑縦 ↑横
例:5px 15pxにしてみると

やりすぎるとだいぶバランスが悪くなりますね。ここは、いじらずにそのままでいいんじゃないかと思います。
以上、はてなブログのCSSカスタマイズでスマホの記事一覧ページのデザインを変更する方法でした。
他にもはてなブログのスマホページをカスタマイズする方法を書いているので、ぜひ読んでみてくださいませ。
その他はてなブログのスマホカスタマイズ記事
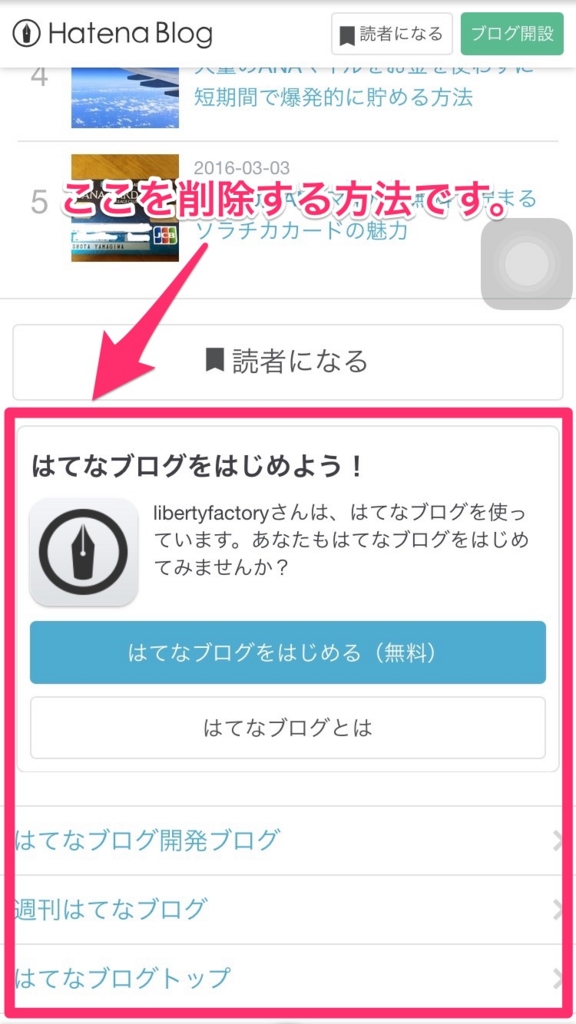
- はてなブログのスマホの最下部(フッタ)に表示される「Powered byはてな」を非表示にする方法
- はてなブログのスマホページ下の不要なURLリンクをコピペで非表示にさせて読者登録ボタンを表示させる方法